WordPress one of the widely used content management system that has powered more than a 70% Blog, News, and Dynamic Content websites are still at #1 with extended features that has brought the e-commerce solutions where in other hands WordPress is capable of running almost all types of websites be it Business & Commerce, e-Commerce, Personal, Photography, Blogs and News sites. When it comes to designing a unique website for your business or for yourself, you cannot compromise with the designing where you don’t have to worry about when the WordPress is there with thousands of free templates that are ready-made to support smartphones to personal computers. If you can spend some bucks you can have great templates (themes) from the third-party theme suppliers that really offers great and unique theme designs, support and most importantly is the security.
The websites looks great when you use great and high-quality pictures, but in other hand, some of you may face storage shortage or speedy and performance related issues in dealing with high-quality images well, we got the solution for you and in this article we will assist you in detail on “How you can create a WordPress with Photo Gallery, Album and Slide Shows easily using Flickr?”.
So, let’s start with the requirements first — Following things we would be needed to setup and create the Photo Gallery, Photo Album and the Photo Slideshows on WordPress and that’s without hosting or uploading the images on your server :
- Flickr Plugin for WordPress
- Yahoo / Flickr Account
- Flickr Secret & API-key
- Basic Knowledge of HTML (optional)
1. Installing Flickr Plugin for WordPress
You can use the “Flickr Justified Gallery” plugin which is pretty simple and easy to setup and customize. Flickr Justified Gallery is Free of Cost that you can download from the official plugin download center of the WordPress or can directly install from the Plugin management option of your WordPress Admin dashboard.
Once you have downloaded and install the Flickr Justified Gallery Plugin on your WordPress powered website, simply click on the “Activate” button to enable/ activate the plugin and follow the next step to configure and deploy the plugin.
2. Creating Yahoo / Flickr Account
You can skip this step if you are already owning the Yahoo or Flickr account.
To Create Flickr account:
- Log on to — flickr.com/signup to create Flickr account.
- Fill-up the Sign up form and click on the Continue button to secure your account with Two-step Verification
- Once you have successfully create your account, follow the next step to Secret code/ API-key
3. Getting the Flickr Secret & API-key
To Generate the Flickr Secret Code and the API-key:
- Log on to — flickr.com/services/apps/create/ and sign in using your Flickr/Yahoo account
- Click on the “Request an API Key” link or follow this link flickr.com/services/apps/create/apply/
- On the “App Garden” page chose the plan you would like have
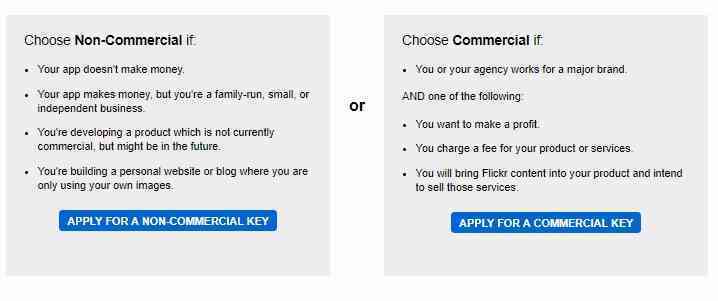
 Flickr offers two types of plans:
Flickr offers two types of plans:
- Non-commercial (free and for personal uses)
- Commercial (paid and all types of uses)
I will recommend to go with the “Non-commercial” plan until and unless you are not going to reach the threshold. Once you’ve decided which plan to choose, simply click on the “Apply for Non-Commercial key” button or on the “Apply for Commercial key” if in case you want to use the paid-account. I’m assuming that you are availing the non-commercial plan, so I will guide for the same.
On the “Tell us about your app” page fill-up the form with applicable details and click on the submit button to proceed further.
On submitting the form, you will be automatically be redirected to your app page from where you can get/generate the Secret code and the API-key by clicking on the name of app that you have created. On the page of your “App (name)” click on the View link under the admin section to see the secret code/API-key.
Now, note down your Secret code and the API-key that we will use to configure the Flickr Justified Gallery plugin on your WordPress powered website.
4. Configuring Flickr Justified Gallery with API key and Secret code
To configure Flickr Justified Gallery plugin on your WordPress website:
- Go to Plugins management page from your WordPress admin dashboard.
- Click on the Settings link under the “Flickr Justified Gallery” plugin.
- Fill-up the Flickr API key and the User ID fields with Your Flickr API key and the User ID
To get the User ID of your Flickr account:
- Click on the “You” link beside the “Flickr” logo and look for the User ID in the address bar as shown in the image below:

On the Flickr Justified Gallery settings page change the light box option to “colorbox” and click on the “Save changes” button given at the bottom of the settings page.
Now, your WordPress powered website is connected with the Flickr and is ready to deploy the photo-galleries and the photo albums.
5. Creating Photogallery, Photo album and slideshow using Flickr
Flickr Justified Gallery offers various short-codes to manage ad create a beautiful photo gallery, slideshow and photo-album. To display everything that you have uploaded on your Flickr account you can use [flickr_photostream] shortcode where to apply the pagination especially when you are dealing with hundreds of photographs you can use [flickr_photostream max_num_photos="50" no_pages="true"] shortcodoe where you can limit the maximum numbers of photos to be displayed by setting the value of max_num_photos=”XX” to the required value.
To display the album specific gallery use [flickr_set id="ALBUM-ID"] short-code.
Now how and where to use these shortcodes?
Simply copy the code and modify it as per your requirement and paste it in any post/page to display the gallery.

